GitHub - loopmode/react-async-state: A wrapper component that indicates pending status of promises returned by callbacks of the wrapped child

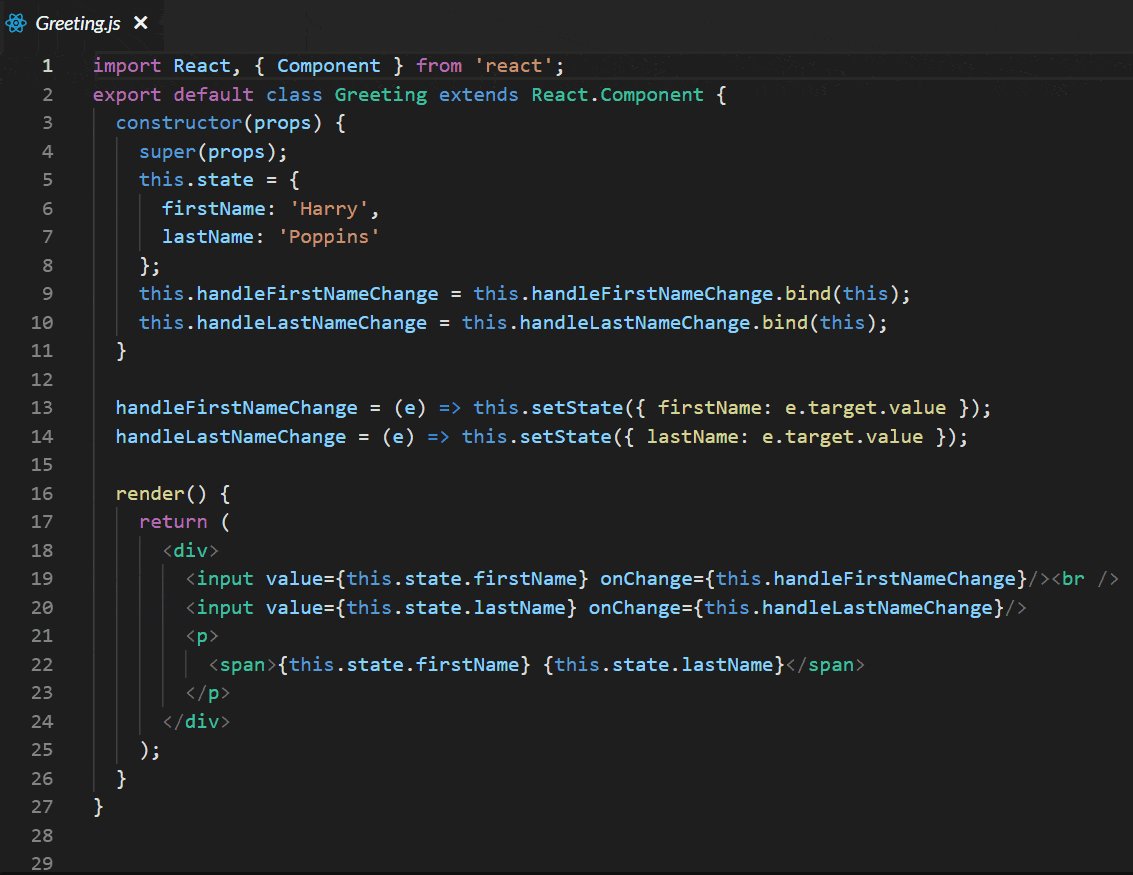
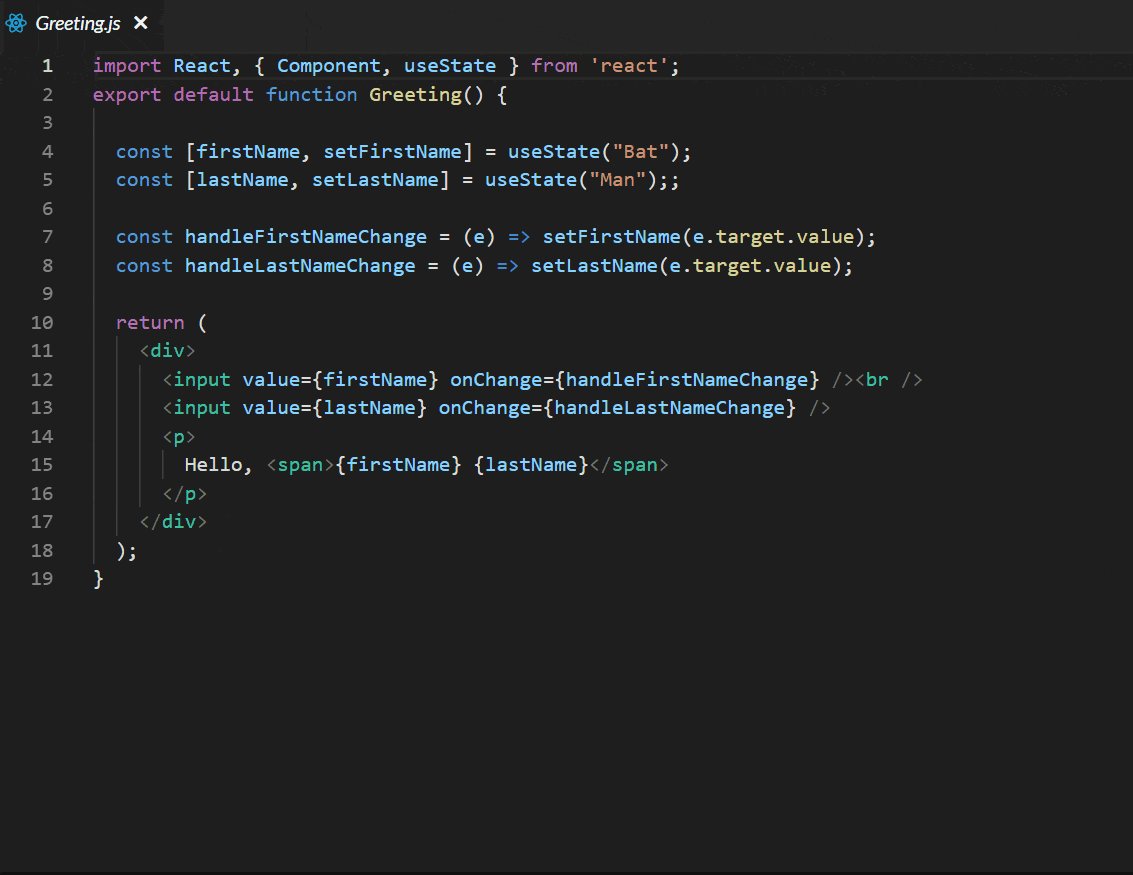
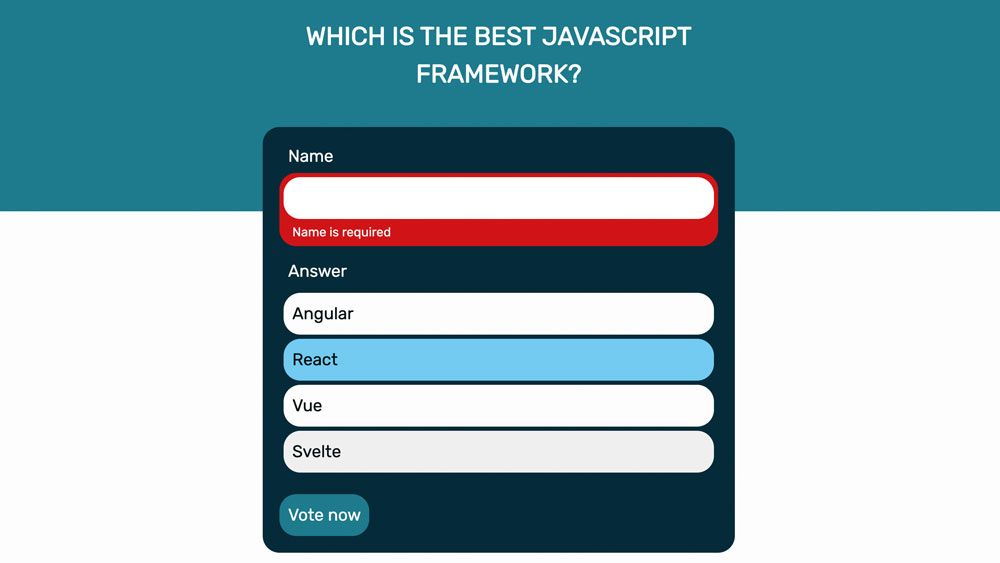
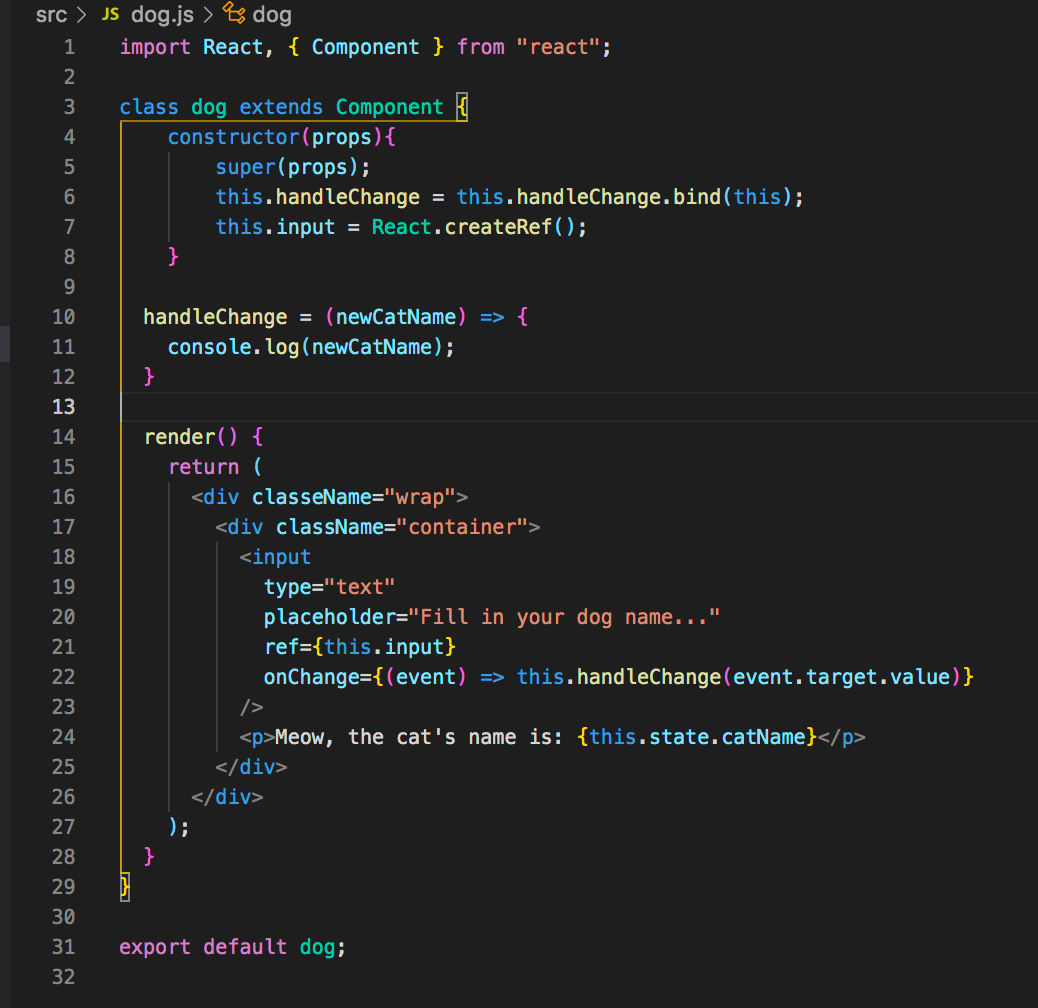
What's the Difference Between Controlled and Uncontrolled Components in React? | by Alyssa E Easterly | JavaScript in Plain English
GitHub - PranayPant/react-hocify: A HOC wrapper around React components to manage state of async-driver UI components on success and error