b-collapse: change margin-left content div, when sidebar collapse. this.$root.$on('bv::collapse::state' (true - false) · Issue #3750 · bootstrap-vue/bootstrap-vue · GitHub
b-nav-item: Option for plain link when using vue-router · Issue #363 · bootstrap-vue/bootstrap-vue · GitHub
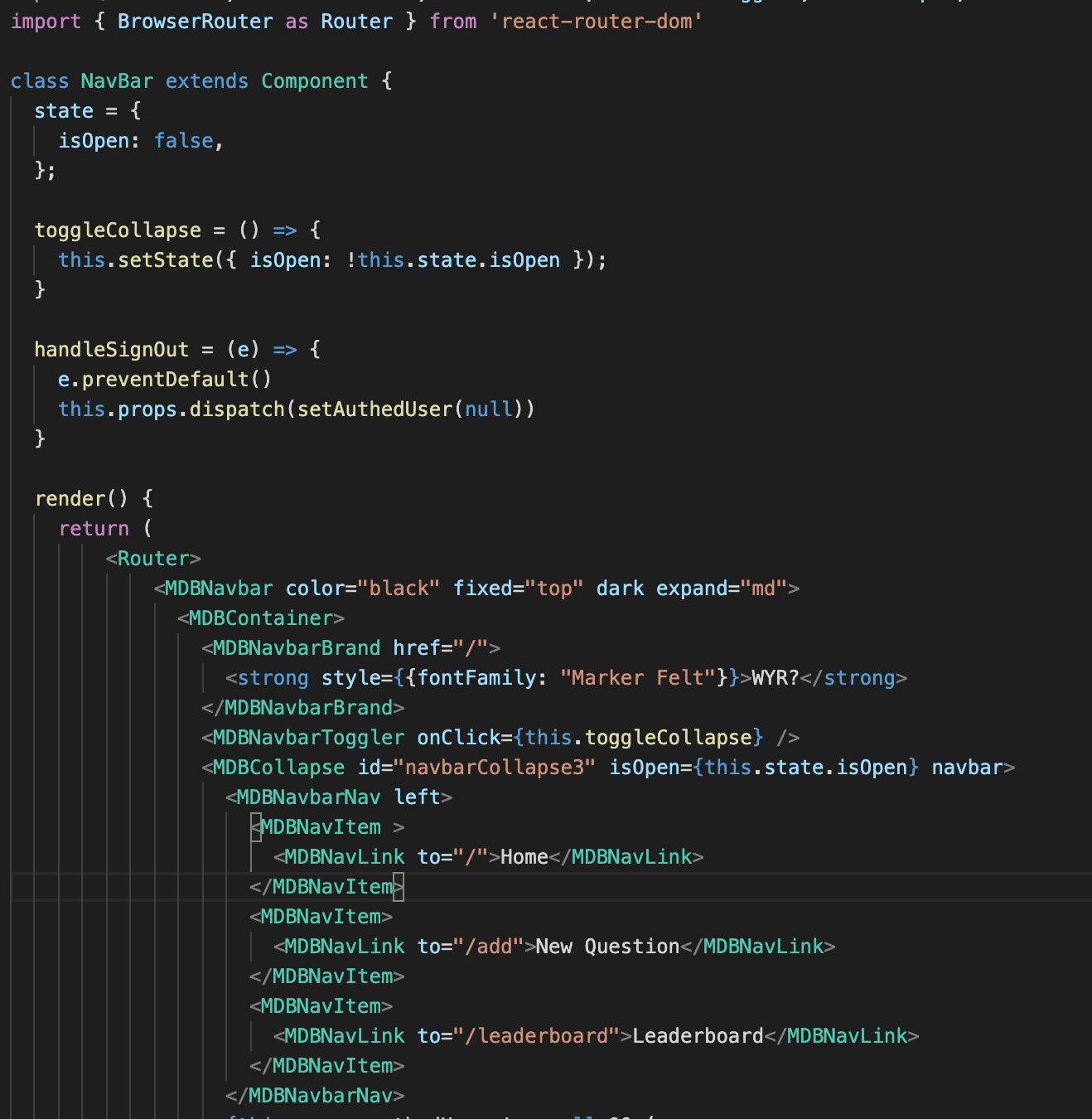
Document how to use navbar and vue-router together · Issue #1175 · bootstrap -vue/bootstrap-vue · GitHub

I updated boostrap-vue to 0.16.1 and it broke my styling · Issue #503 · bootstrap-vue/bootstrap-vue · GitHub

Check if an Input Element is Focused with Vue-Focus | by John Au-Yeung | JavaScript in Plain English