
SOLVED: Given p: the test is easy q: the time is short Write nbsp;the nbsp;statement nbsp;in nbsp;words: nbsp;p→q" class="formula-container wants-props-update" style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); line-height ...

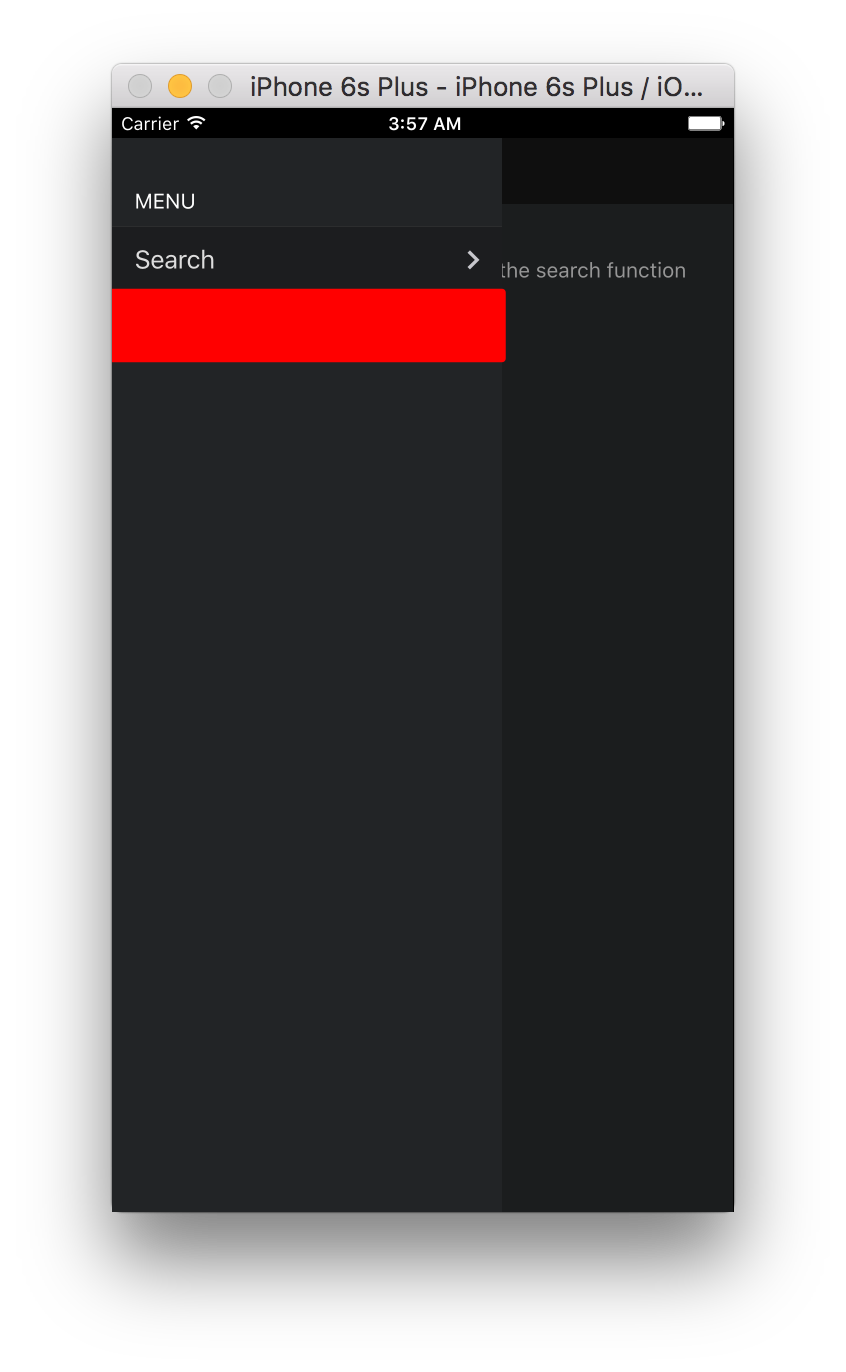
css - applying -webkit-tap-highlight-color to blank causes glitch in phonegap application - Stack Overflow











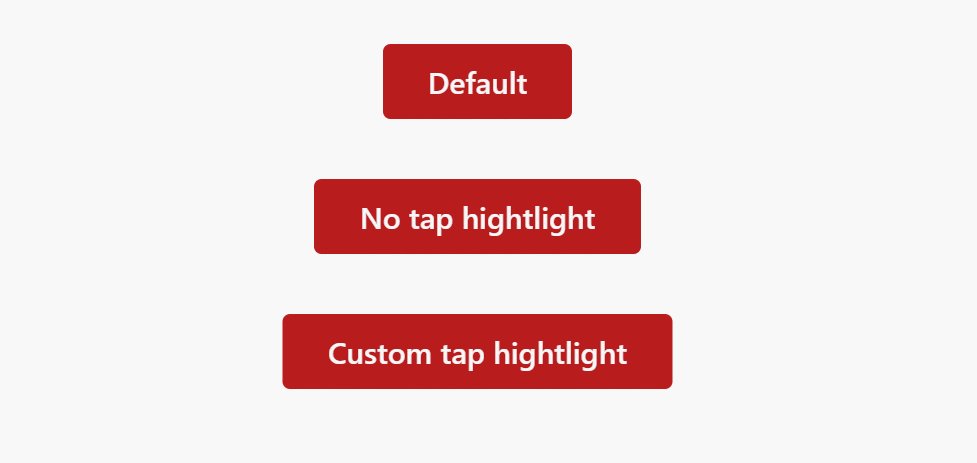
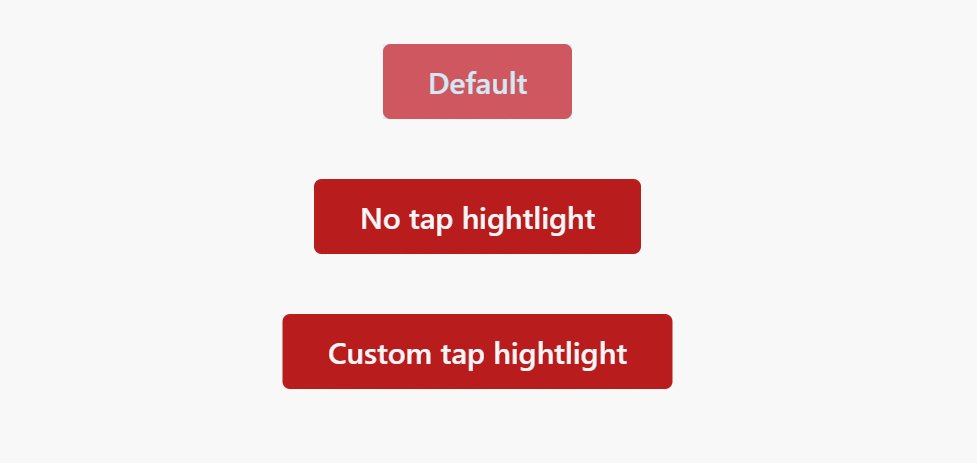
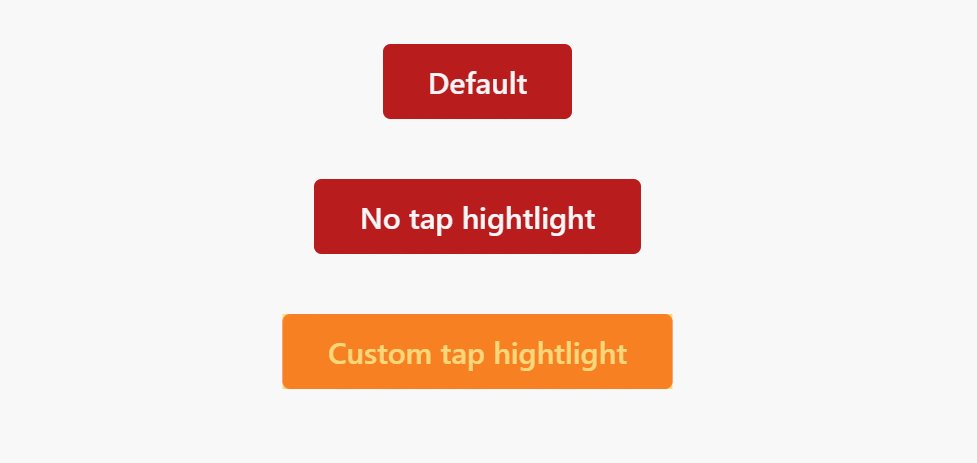
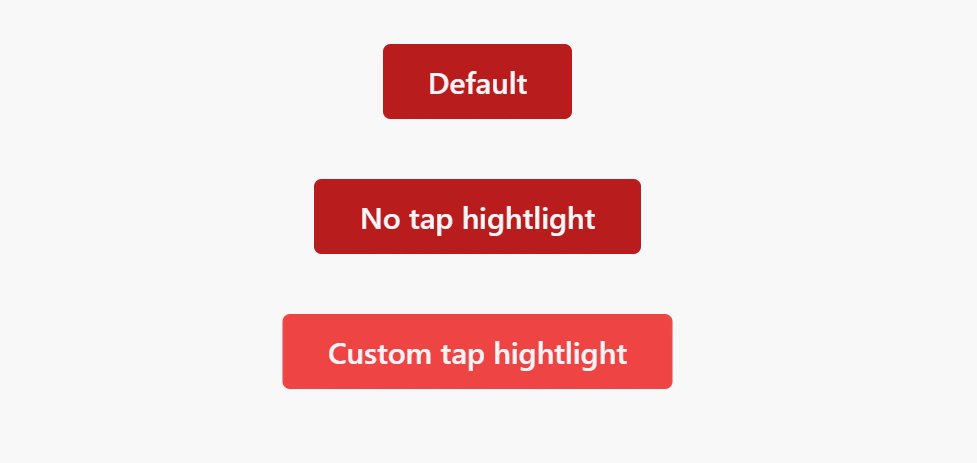
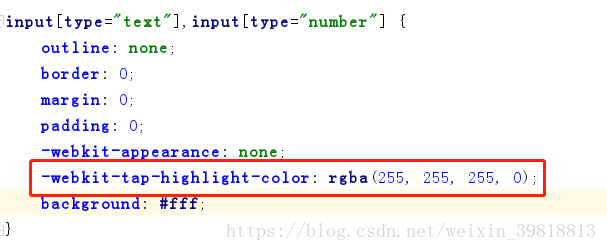
![CSS] -webkit-tap-highlight-color 알아보기! CSS] -webkit-tap-highlight-color 알아보기!](https://blog.kakaocdn.net/dn/sMsAr/btrosW86tYH/LhDMxbbNGyEEIb3DWmk4G1/img.png)