GitHub - express-labs/react-router-enzyme-context: A helper for mocking react router v4 context and childContextTypes when testing components with Enzyme mount() and shallow()

reactjs - Error: useRoutes() may be used only in the context of a <Router> component - Stack Overflow
GitHub - pshrmn/react-router-test-context: Create a pseudo context to assist in testing components that render React Router's location-aware components.

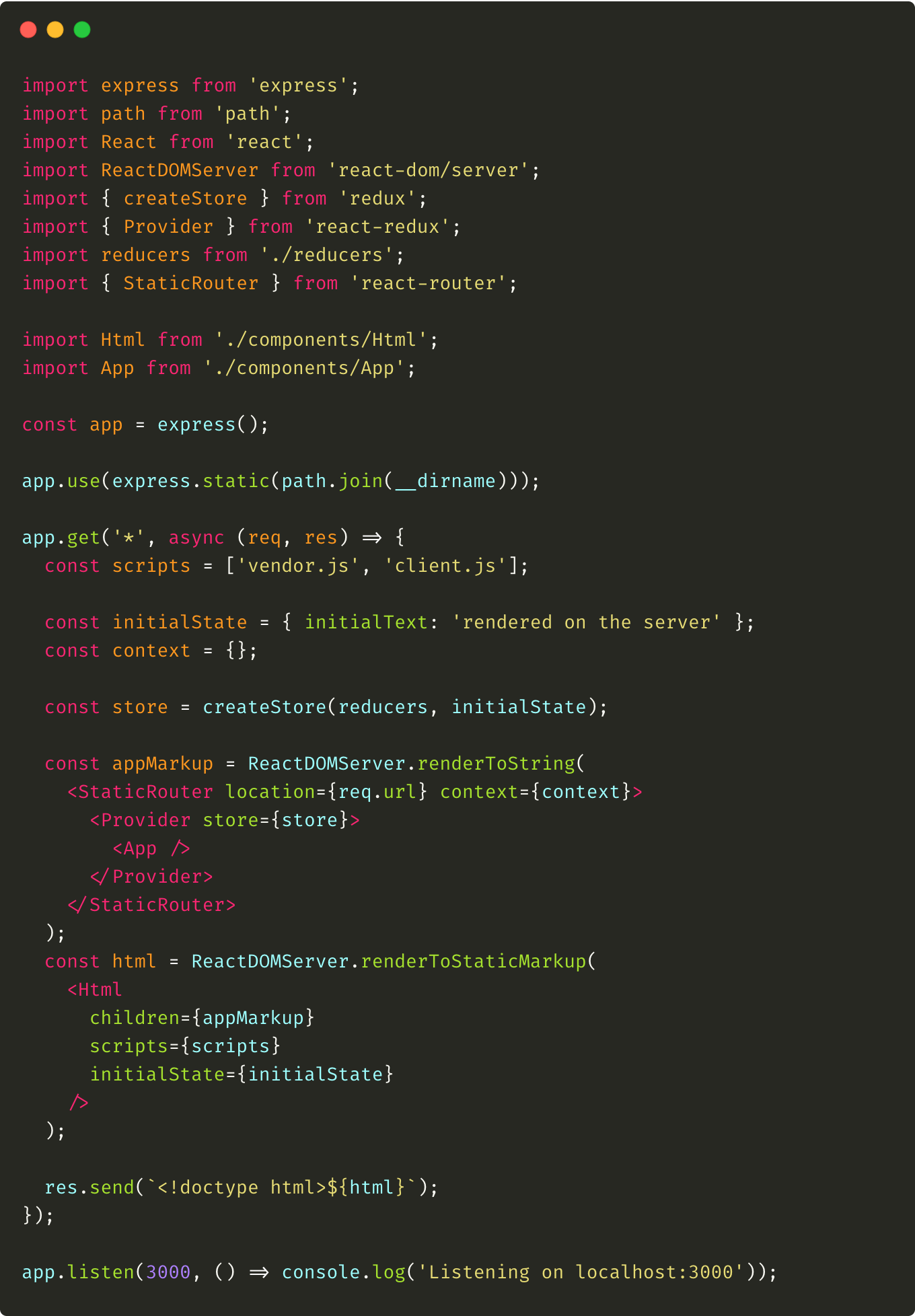
Server-Side Rendering in React — react-router | by Bartłomiej Dybowski | JavaScript in Plain English

Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub
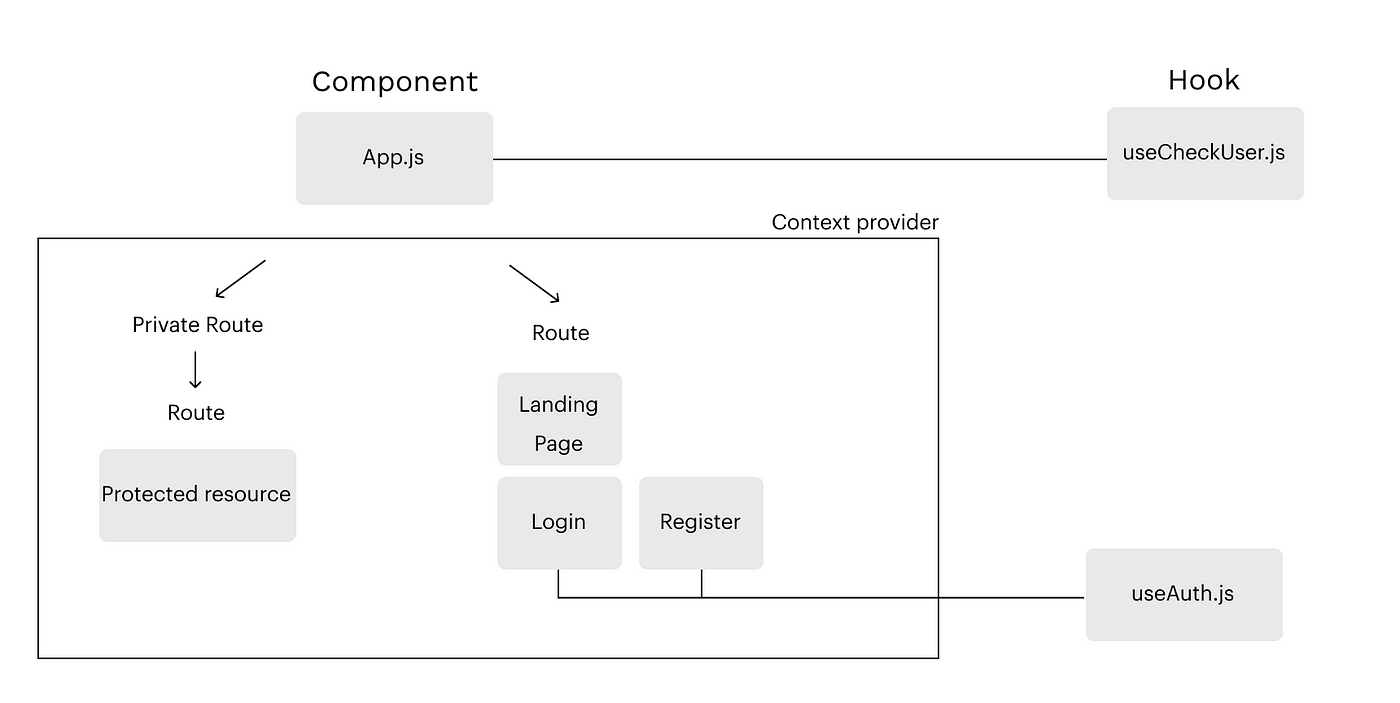
Alternative: Using the Context API - React - The Complete Guide (incl. Hooks, React Router and Redux) [Video]

How To Build a Redux-Like Store With React Context and Hooks | by Pubudu Ranasinghe 🦄 | Better Programming

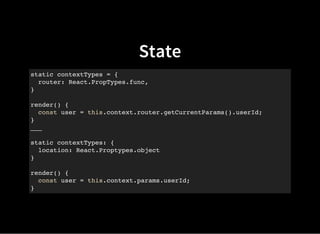
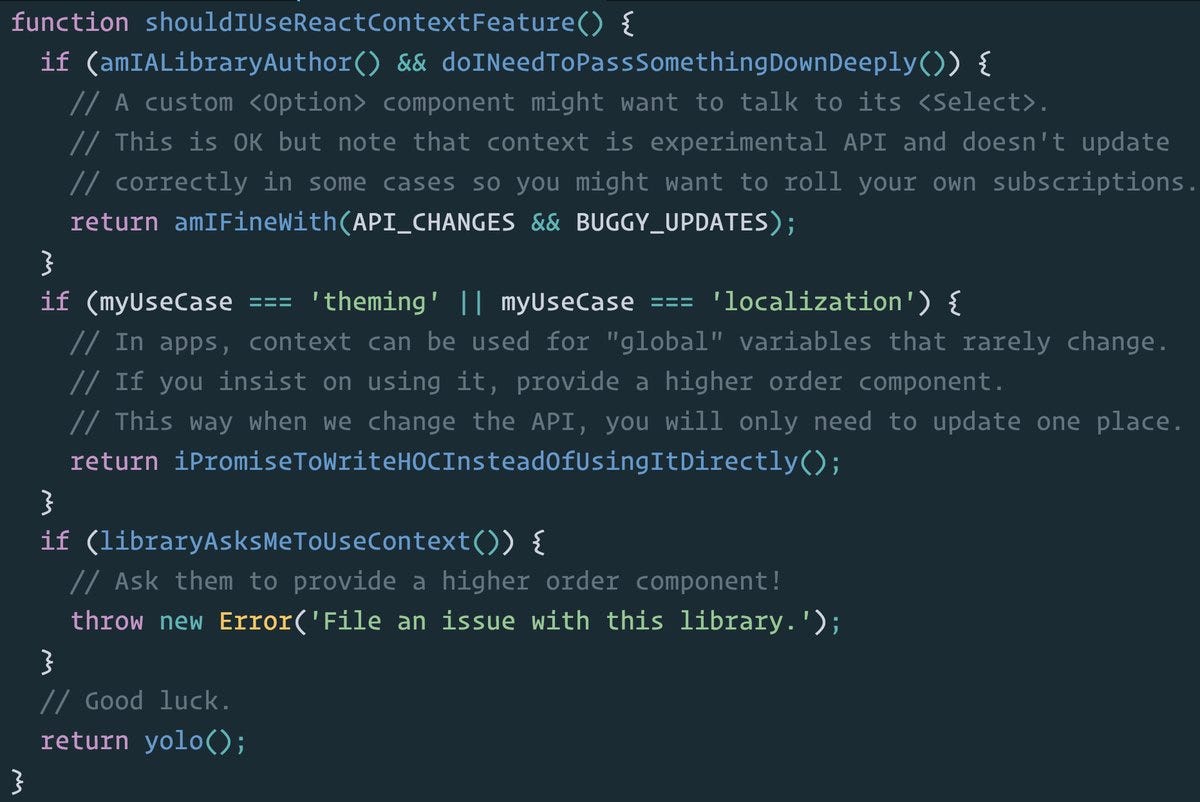
Deeply understand the explanation of the features of react Router: context, hooks, refs and memo | Develop Paper




![React] Context API - Let's see how to use Context API to manage the global data in React. React] Context API - Let's see how to use Context API to manage the global data in React.](https://dev-yakuza.posstree.com/assets/images/category/react/2021/context-api/global-data-use-props.png)