
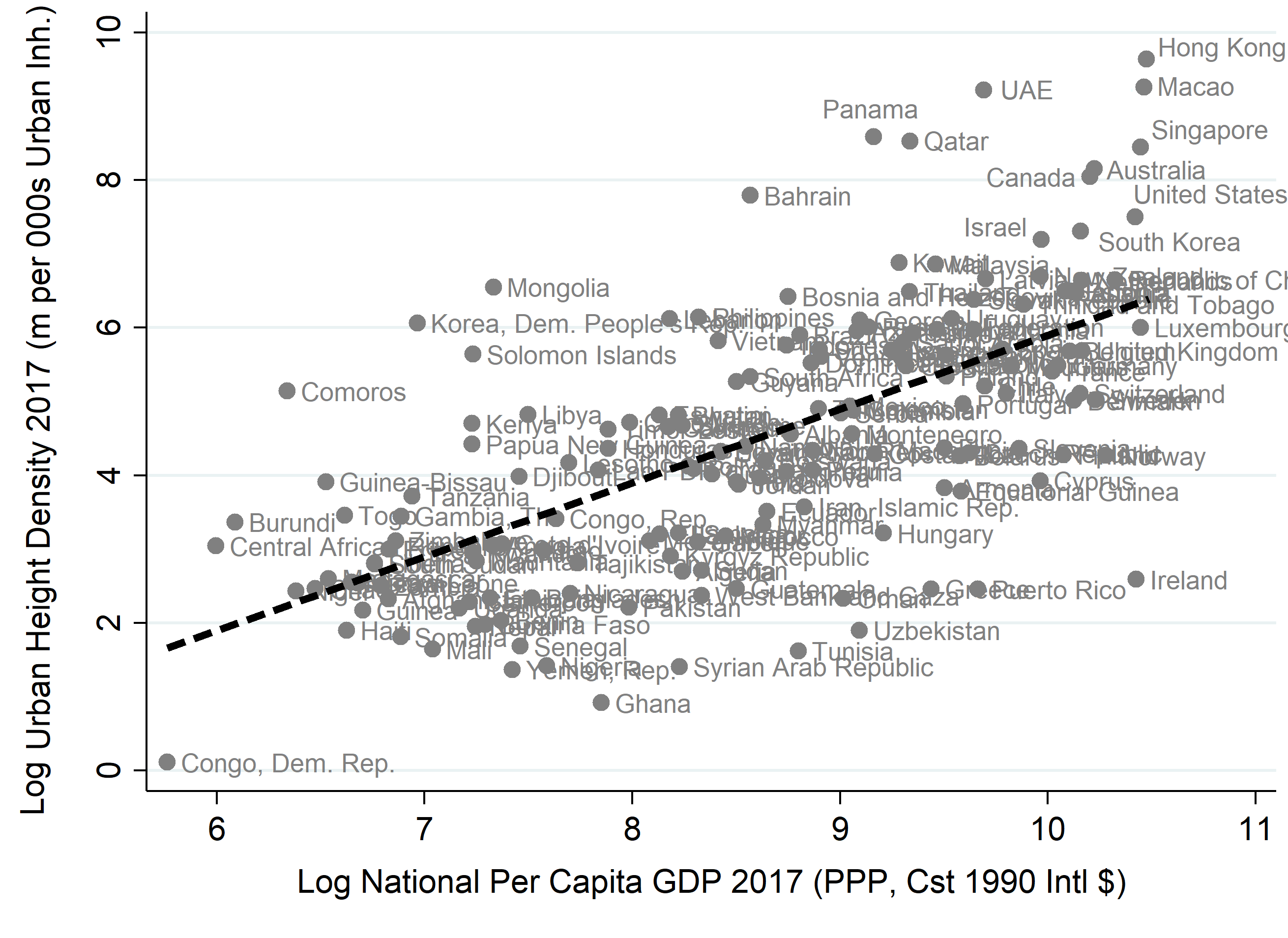
Worldwide building-height gaps, their determinants, and their implications | VOX, CEPR Policy Portal

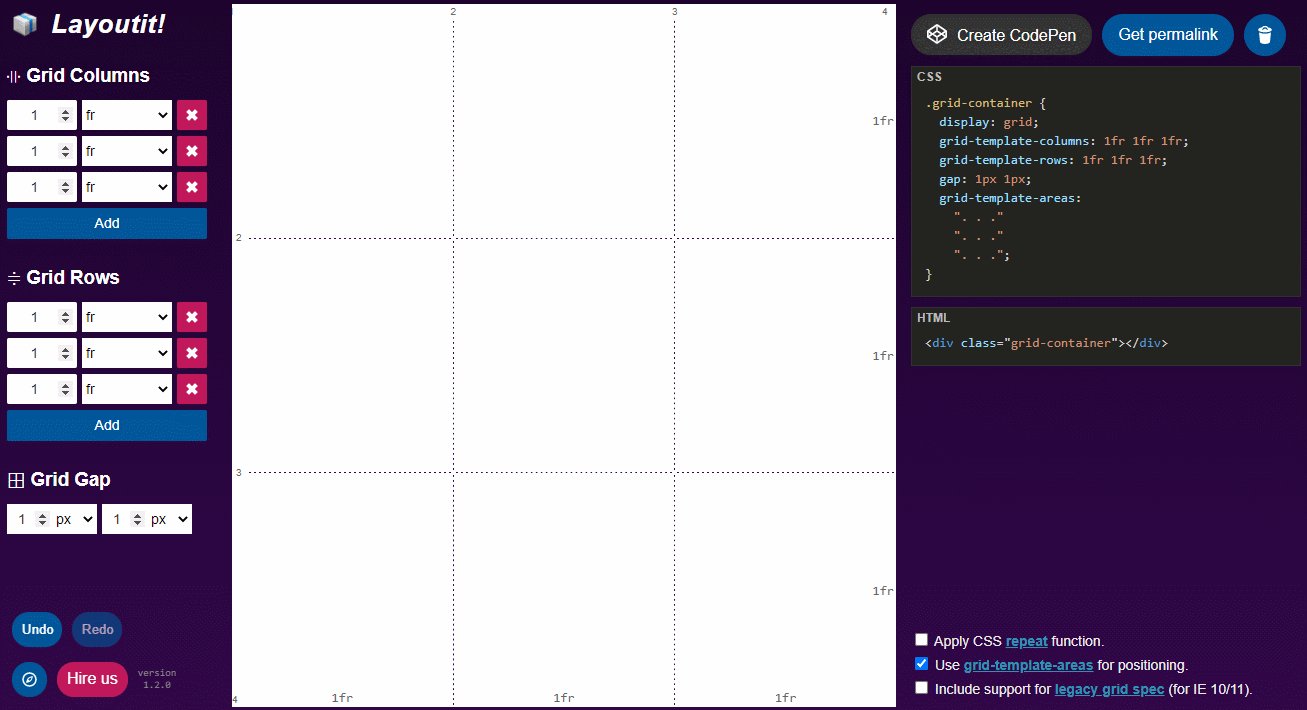
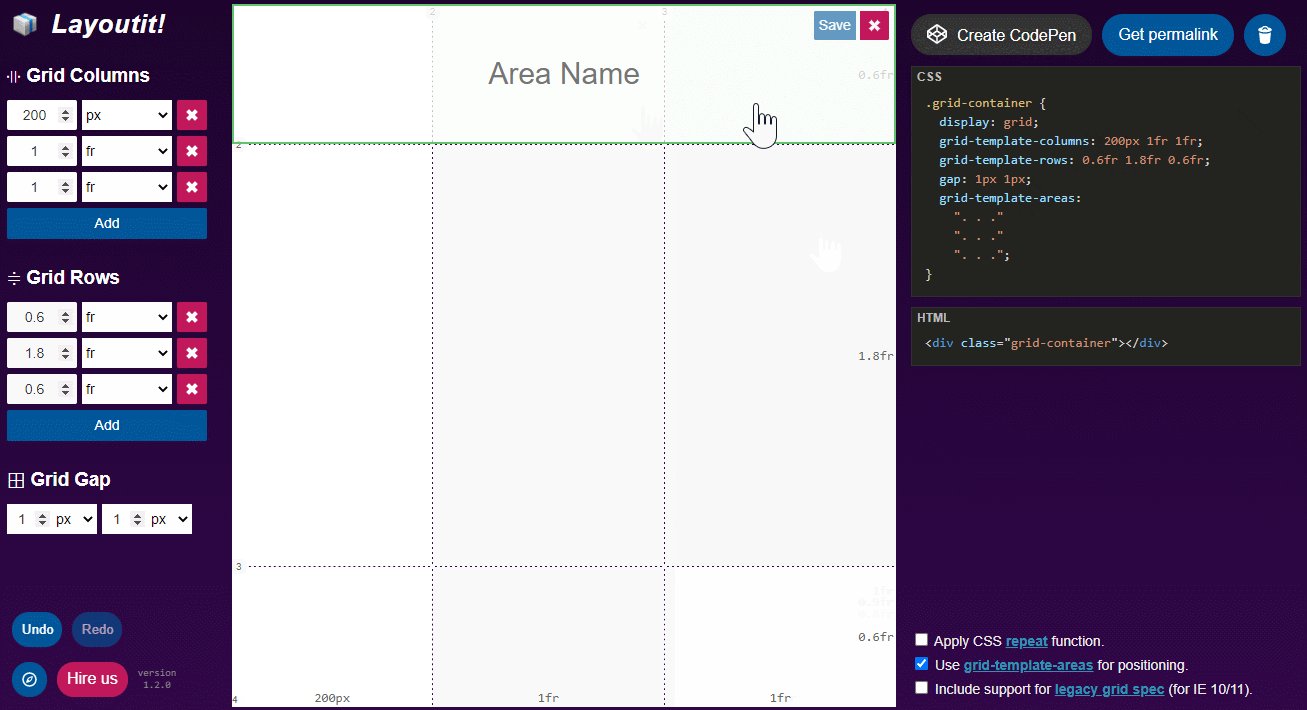
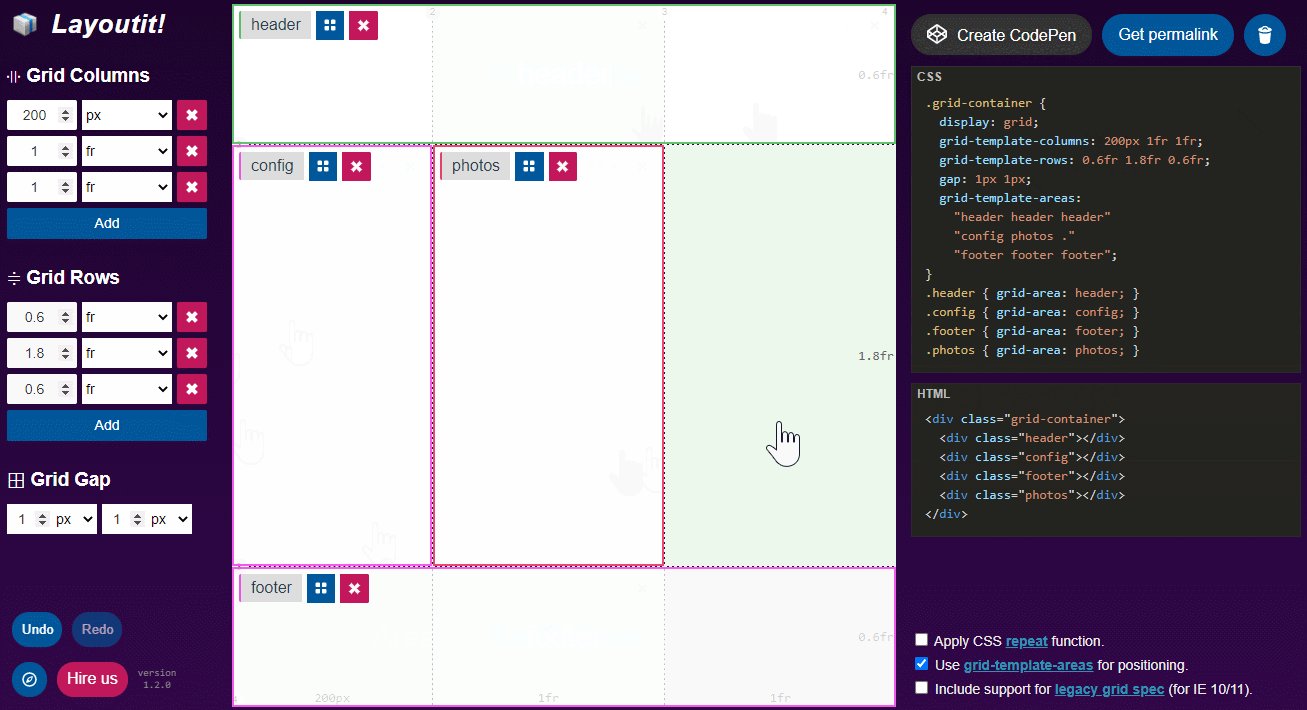
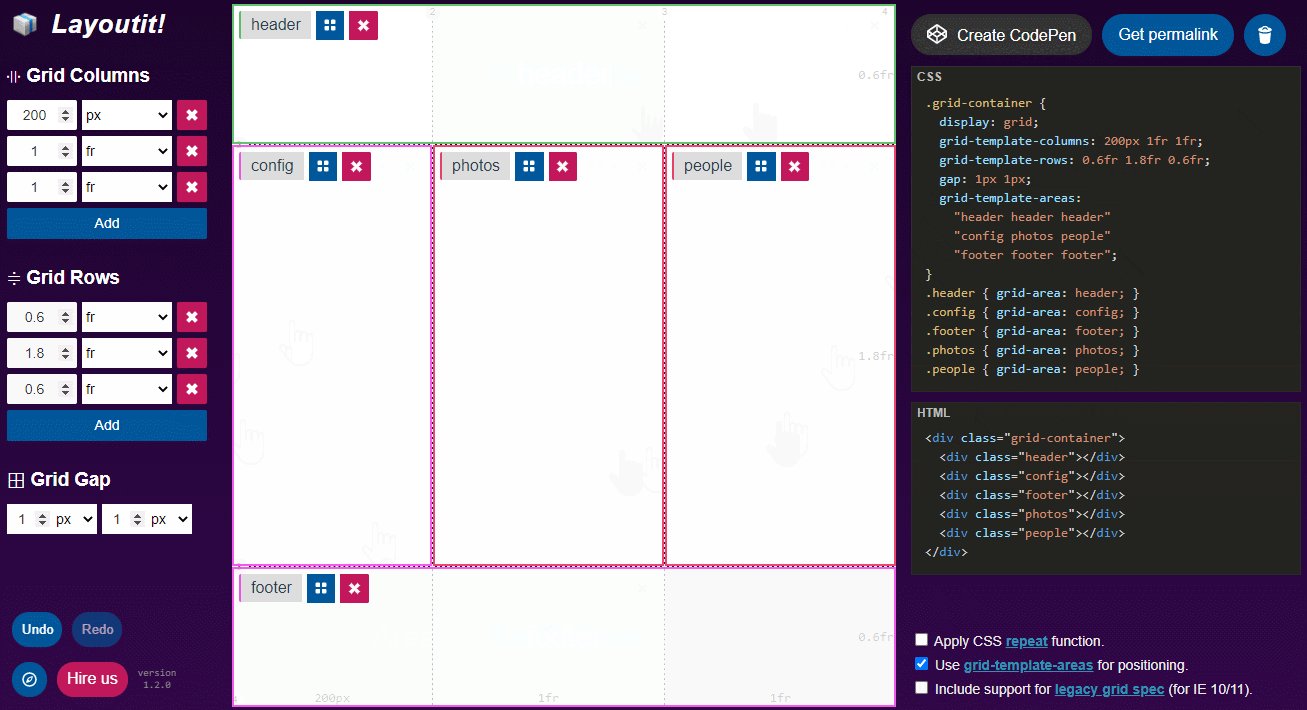
Open sourcing Layoutit CSS Grid generator powered by Vue 3 | by Matias Capeletto | Sep, 2020 | Medium | Medium

How to fix a white gap after Bootstrap 4 Cards (CSS3 multi-columns bug)(Chrome IE )? - Stack Overflow

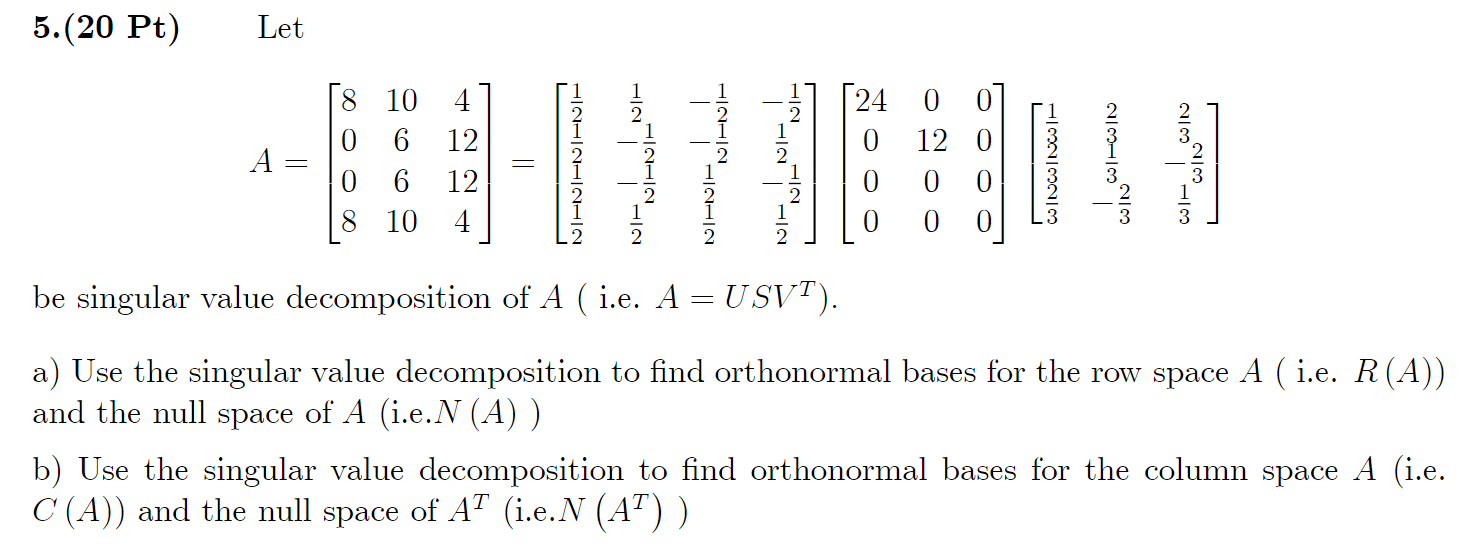
SOLVED:Part II Use the columns of A to construct a new matrix M with the same number of rows and columns (i.e-, 10-by-4 matrix) such that the rank of M equals 2